In this article :
Where to find the HTML forms
To create an HTML form, go in the Subscription forms section.
- In the left sidebar, click on .
- In the page, click on the Add a subscription form button which is located on the right above the search field.
- There should be three options. Click on HTML code.
Add fields
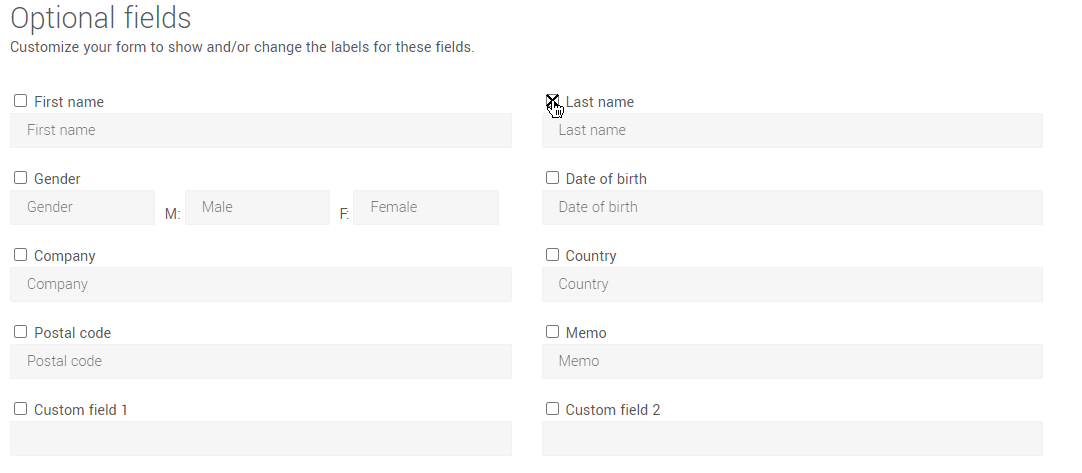
To generate your form, first select the language. Then choose the fields you need and adjust their labels.
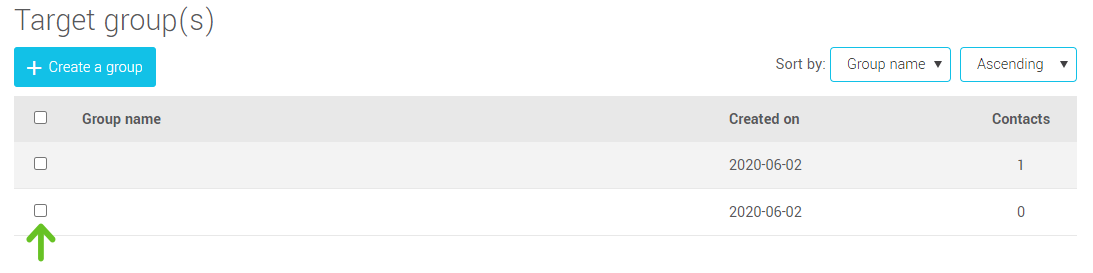
Choose the target groups
Select the target group(s) you want the subscribers to be added to. Be careful not to delete these groups afterwards!
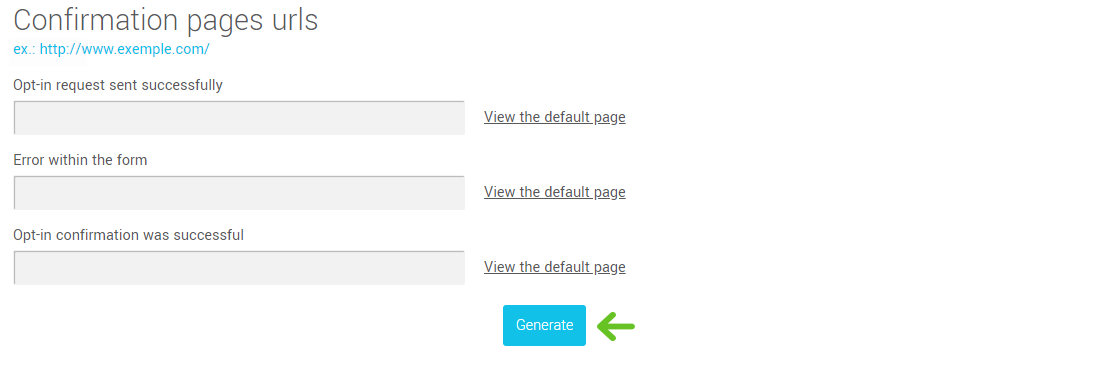
Personalize the confirmation pages
When a person completes your form, they are redirected to a confirmation page. If you don’t want to use the default pages you can create your own.
Here are the pages available:
- Opt-in request sent successfully: this is the page subscribers will see immediately after submitting the form. This page informs them that they need to check their emails, in order to complete the subscription.
- Opt-in confirmed: the user will access this page after clicking on the validation link in their email.
- Error in the form: this page will be displayed if a processing error occurs.
To use custom pages, first create the pages on your website. Get inspired with the help of our default pages. From the form generating tool, copy and paste the urls in the designated areas.
How to generate code and use it
Click on the Generate button to obtain the code for your HTML form. This code must be inserted in a web page, between the <body> and </body> tags.
If your page already contains a <form> tag, be careful not to insert your new form code within it. A page can contain several forms, but not within each other.
.PNG)